Nota1: Aviso antes que esse conteudo foi tirado do e-book jQuery for Dummles.
Nota2: Caso encontre algum erro de gramatical, me avise comentando na postagem.
Neste capítulo
- O JQuery
- Criando um ambiente de teste
- Usando jQuery em uma página da Web
- Execução de código após carregar a página Web
Ao ler este livro você deva está precisando criar um visualizador de imagens para o seu site. Talvez você queira fazer algo em sua página de fade in e out. Ou talvez você queira dar aos visitantes do seu site uma maneira de fazer upload de arquivos. JQuery pode ajudá-lo a adicionar centenas de impressionantes efeitos interativos para a sua página Web com rapidez e facilidade.
Neste capítulo, você encontrará uma visão geral de como jQuery funciona, como usá-lo em suas próprias páginas web, e como criar sua primeira página da Web simples com um efeito jQuery.
Procurando que jQuery pode fazer por você JQuery dá aos desenvolvedores web e designers uma maneira fácil para criar efeitos sofisticados com quase nenhuma codificação. JQuery porque é tão fácil de implementar, sua popularidade está crescendo. Você vê exemplos de JQuery toda a web.
Facebook e Twitter, por exemplo, usar uma série de efeitos jQuery.
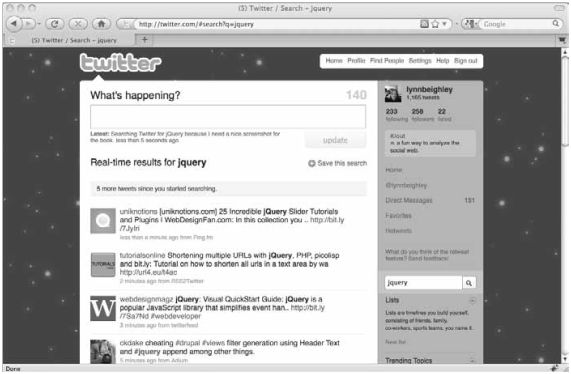
Quando você postar um novo tweet no Twitter, a página não atuliza toda dá apenas um “Reload” em vez disso, o código por trás da página Web chama uma função JQuery para fazer seu novo tweet aparecer e todos os tweets outros em sua página mover para baixo. Outra característica JQuery no Twitter é a notificação que você recebe quando chega um novo tweet, como mostrado na Figura 1-1.
 Figura 1-1:
Figura 1-1:
Twitter usa um número de funções jQuery.
Se você clicar na notificação, a novos tweets aparecem na sua página, e os tweets mais velhos deslize para baixo. A página Web nunca recarrega, em vez disso, o conteúdo da página muda dinamicamente.
O JQuery
Para entender o jQuery, e bom entender um pouco sobre JavaScript, uma linguagem de programação que o seu navegador Web entende. O código JavaScript pode interagir com imagens e texto na sua página Web – por exemplo, esconder uma imagem, texto em movimento, ou alterar o conteúdo após um certo período de tempo ou quando um visitante de sua página faz algo, como a implantação seu cursor do mouse sobre um link. O código JavaScript pode fazer uma imagem aparecer quando alguém visita uma página Web, pode fazer uma janela pop up de 30 segundos depois sumir, ou pode verificar e certificar-se de um visitante de seu site preencheu um formulário Web corretamente. JavaScript é robusto e comumente utilizada para adicionar interatividade e efeitos dinâmicos para páginas da Web. Mas JavaScript é uma linguagem de programação completa, e para usá-lo de forma eficaz, você tem que aprender a programar.
JQuery é uma biblioteca add-on para JavaScript. Pense em como jQuery código JavaScript que foi escrito para você. Em geral, tudo que você precisa fazer é incluir uma ou duas linhas de código em sua página que chama o código jQuery. JQuery faz o JavaScript codificar manualmente trabalhar para você.
Compreensão dos efeitos e eventos do JQuery permite que você facilmente alterar a aparência, localização, ou o comportamento de um elemento em uma página da Web.
Os códigos JQuery dá os elementos de texto e imagem em uma página Web vários efeitos especiais, incluindo o seguinte:
- hide: Oculta um elemento em sua página web.
- show: Exibe um elemento em sua página da Web se o elemento está escondido.
- slideDown: Slides para baixo de um elemento em sua página web.
- slideUp: Slides de um elemento em sua página web.
- fadeIn: Fades em um elemento oculto em sua página Web, fazendo com que o elemento visível.
- fadeOut: desaparece um elemento em sua página Web, fazendo com que o elemento invisível.
- animate: Anima um elemento em sua página Web em uma direção particular.
Você pode usar efeitos jQuery em elementos em sua página, mas jQuery também permite que você controle quando esses efeitos ocorrem. Você pode fazer um elemento em seu slide página desaparecer, animar, e assim por diante, quando você especificar. Aqui estão alguns dos eventos que jQuery pode usar para desencadear um efeito:
- load: O efeito ocorre quando uma página Web tenha terminado de carregar no navegador da Web ou quando um elemento em uma página é carregada, como uma imagem.
- mouseover: O efeito ocorre quando o cursor do mouse se move sobre um local específico em uma página Web.
- mouseout: O efeito ocorre quando o cursor do mouse se move fora de um local específico em uma página da Web.
- change: Se o valor de algo (por exemplo, o texto em um campo em um formulário web) muda, ocorre um evento. Isto é útil para ter certeza que alguém entra as informações corretas em uma caixa de texto.
Usando plug-ins
O verdadeiro poder do jQuery está em muitas centenas de plug-ins que usam para criar efeitos surpreendentes. Plug-ins são programas que usam JavaScript para expandir o JQuery.
Para ver um exemplo de um popular e impressionantes plug-in, visite o site Lightbox plugin no http:/leandrovieira.com/projects/jquery/lightbox.
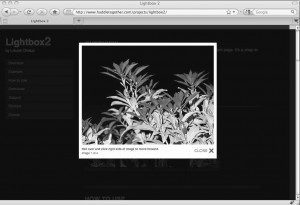
Este plug-in permite que os visitantes à sua página clique em uma imagem e ver uma versão maior do sobrepostos com imagens (ver Figura 1-2).
 Figura 1-2:
Figura 1-2:
O lightbox de JQuery plug-in.
Ao longo deste livro(postagens aqui!), você vai descobrir bastante plugins, todos gratuitos e de fácil utilização, que por sua vez um site simples em um destino forte e dinâmico.
Instalando JQuery
Antes de usar JQuery, você precisa baixar uma cópia do mesmo. Então você precisa decidir onde você quer que ele instale. Nesta seção, discuto as etapas básicas envolvidas na obtenção de uma cópia do JQuery e depois salvá-lo para o local certo, dependendo se você está trabalhando em seu computador pessoal ou em um servidor Web remoto. Mais tarde, você verá como incluir uma linha de código no seu arquivo HTML ou página da Web para ver os efeitos JQuery em sua página web.
Download JQuery
Para obter uma cópia do JQuery, siga estes passos:
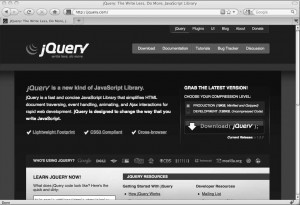
1. Navegue até JQuery.com e clique no botão Baixar JQuery, que é à direita (ver Figura 1-3).
Ao clicar neste botão o leva para uma página em http://code.google.com com um link para a última versão do JQuery. No meu caso, o nome do arquivo é jquery-1.4.min.js. Sua versão pode ser mais nova e ter um número diferente, mas isso não fará qualquer diferença para o código e os exemplos neste livro.

Figura 1-3:
Baixar a última versão do JQuery de jquery.com.
A letras “min” no nome do arquivo indica que o arquivo é minimizado. Isto significa que os espaços extras e comentários que não fazem nada são removidos, tornando o tamanho do arquivo geral menores. Em geral, é melhor baixar a versão minimizada do JQuery.
2. Clique no link para o arquivo JQuery.
A caixa de diálogo aparece, perguntando se você deseja abrir ou salvar este arquivo, como mostrado na Figura 1-4.
Dependendo do navegador que você usa para fazer o download do JQuery. Js, você pode não ver a caixa de diálogo solicitando que você salve o arquivo. Você pode preferivelmente ser apresentado com uma página cheia de códigos JavaScript. Se isso acontecer, escolha ”Salvar como…” e salve o arquivo.
3. Salve este arquivo para um diretório em seu computador que você vai se lembrar.
Criação de um diretório de testes
Agora que você tem uma cópia local do arquivo JQuery, você precisa configurar um local no computador onde você pode criar arquivos HTML que usam JQuery. Para fazer isso, siga estes passos:
1. Crie um diretório ou pasta em seu computador que é fácil de navegar e nomeá-lo webtest.
Em um PC, se você criar o diretório no drive C:/, o diretório será C:/webtest. Em um Mac, você pode criar o diretório no desktop.
 Figura 1-4:
Figura 1-4:
Salve o arquivo jQuery para um diretório.
2. Dentro do diretório webtest, crie dois diretórios, nomeando-os js e imagens.
Figura 1-5 mostra o meu diretório chamado webtest e as pastas na mesma.
3. Copiar ou mover o arquivo jQuery (jquery-1.4.min.js no meu caso) para o diretório js.

Figura 1-5:
O diretório contendo os diretórios webtest js e imagens.
Chamando JQuery em uma página Web
Depois de ter seu diretório criado e o arquivo JQuery salvo no diretório js,você pode criar sua página da Web em primeiro lugar.
Para grande parte do restante deste livro, você precisa de um editor HTML ou, pelo menos, um editor de texto. Se você estiver usando um PC, você pode usar o programa Bloco de Notas o Notepad do seu computador.
Nas etapas a seguir, você criar uma página HTML e adicionar uma linha de código que se conecta a página para a biblioteca JQuery. Esta página não vai fazer nada emocionante, mas corretamente inserindo o código JQuery em sua página Web é vital. JQuery não vai funcionar se mesmo um único caractere é incorreta, assim tipo de cuidado.
Para criar sua página, faça o seguinte:
1. Abra o editor de texto ou editor HTML de sua escolha.
2. Digite o seguinte código no documento de texto:
This is my test page.3. Salve este arquivo como teste.html no diretório webtest você criou na seção anterior.
Não importa qual editor você usa, certifique-se de salvar seus arquivos com a extensão .html, não .txt .
Você ainda precisa adicionar a linha de código que conecta a biblioteca jQuery para esta página.
4. Logo após o código HTML <title> minha página de teste </title>, adicione a seguinte linha de código: