
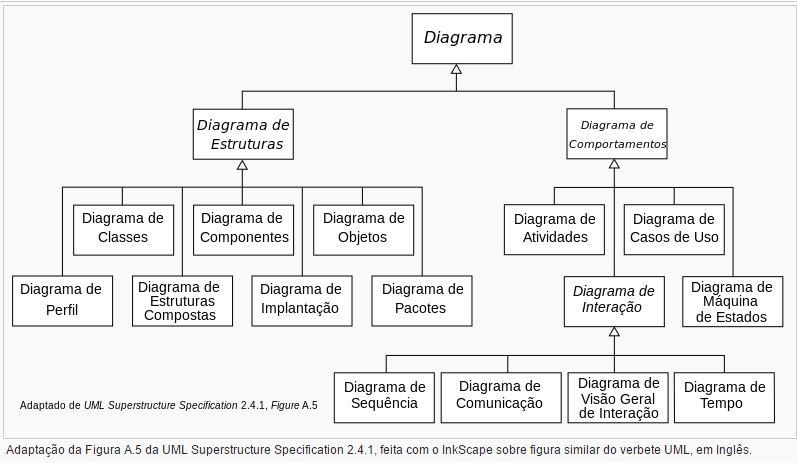
Diagramas de Estruturas
Diagrama de Perfil
Diagrama mais recente e bastante abstrato. Permite a criação de perfis que adapte a UML a plataformas, tecnologias ou domínios específicas, para os quais a linguagem não foi projetada originalmente.
Diagrama de Classes
O mais popular dos diagramas. Tem muitas informações, mas a principal finalidade é apresentar os tipos de objetos presentes no sistema e os vários tipos de relacionamentos existentes entre eles. Descreve para cada classe suas propriedades (atributos e métodos).
Diagrama de Estruturas Compostas
Abrange um novo conceito, criado com a UML 2.0, que é a capacidade de decompor hierarquicamente uma classe.
Diagrama de Componentes
Apresenta diferentes componentes de um sistema, além de possíveis dependências entre eles. O conceito de componente diz respeito a uma parte física de um sistema de componente, englobando outras estruturas relacionadas (como classes, interfaces etc.).
Diagrama de Implantação
Determina o ambiente físico sobre o qual o sistema vai operar. Determina as necessidades de hardware do sistema, evidenciando características físicas dos servidores, estações, protocolos de comunicação, redes etc.
Diagrama de Objetos
É um diagrama de classes, instanciado, ou seja, mostra exemplos de objetos de cada classe, mostrando os relacionamentos.
Diagrama de Pacotes
Pacotes são elementos que englobam outros. O mais comum são classes, mas têm sido usados para outros elementos, especialmente casos de uso. Representam a divisão de um sistema grande em partes menores (modularização).
Diagramas de Comportamento
Diagrama de Atividades
Descrevem a lógica de procedimentos, processos de negócios e fluxos de trabalho, suportando processamento sequencial e paralelo.
Diagrama de Casos de Uso
Mostra as funcionalidades do sistema e os atores que com elas interagem.
Diagrama de Estados
Mostra, para cada objeto do sistema, o comportamento do seu ciclo de vida.
Diagramas de Interação
Diagrama de Sequência
Mostra como os objetos interagem para a realização de um caso de uso, detalhando a troca de mensagem entre os objetos.
Diagrama de Comunicação
São os antigos Diagramas de Colaboração, que junto com o Diagrama de Sequência forma os diagramas de interação. Tem a mesma finalidade do diagrama de sequência, porém não focam a temporalidade (sequência).
Diagrama de Visão Geral de Interação
Novidade da versão 2.0. Misturam num único diagrama conceitos e elementos do diagrama de Atividades e do Diagrama de Sequência.
Diagrama de Tempo
Novidade da versão 2.0. Outro tipo de Diagrama de Interação, onde o foco está nas restrições de temporização. Usado para demonstrar a mudança no estado de um objeto no tempo em resposta a eventos externos.